本文主要围绕笔者参与的SaaS产品中的「如何规划并设计数据看板内容」展开,并复盘了整个历程以及心得体会。

公司 3 月份的产品规划,一是解决标杆客户提供的 9 个业务问题,二是在使用过程中发现问题,并做相应的优化调整。
而最终的结果,是在 3 月份推进并完成了 20 个需求,目前还有 2 个业务问题没有解决。这其中包括 App 端创建任务,以及数据看板第二阶段的重构。
这篇文章的主题,主要是围绕「如何规划并设计数据看板内容」做展开,复盘一下整个历程。
目的是提升自己的产品设计能力,并争取下一次能做得更好。
接下来,我阐述一下了这整个过程。
01 需求评估
SaaS 产品的本质是能够解决对方的业务问题,因此对方提出的业务问题永远是我们需要优先考虑的。
重点在于做不做、怎么做、先做哪个后做哪个,这都需要提前想好并与上级达成一致。
把这些我们在梳理清楚后,随后反馈给了对方,这样可以做到彼此间心中有数。
接下来说一下数据看板的情况。
由于之前做的很粗糙,只能做到演示的效果,但根本无法解决实际的业务问题。而随着版本的更新迭代,客户数据量的不断增加,对方慢慢地开始重视数据看板的内容——这不仅能帮助客户提供业务决策的依据,同时直接影响公司营收。
因此数据看板重构这件事肯定是板上钉钉,在能解决对方业务问题的同时,尽可能的做到通用性。
最后我们将数据看板迭代的目标,拆分为如下 4 个小需求。
1. 门店完成情况
解决任务下派后,具体哪些区域或者说门店存在「未完成」的情况。
2. 巡检得分情况
通常是以月为单位,对比这段时间内巡检的平均得分,同时关注每个分数区间内的门店数量。
3. 巡检问题占比
关注某个巡检模板中,巡检大类里的巡检项违规情况。
4. 红线项违规情况
必须重点具体到某家门店,违规了哪个红线项,以及督导提交的内容说明。
分析完要做什么之后,接下来就是做迭代规划了。
02 迭代规划
在之前的文章《SaaS 产品设计中,如何理解产品与需求?》,我有详细讲到需求的优先级判断。
如果只是简单的判断,你会觉得这 4 个小需求的优先级是并列的,应该一起做。
但要知道这会导致开发周期会很长,将会面临这么几个问题。
1. 对外,客户的焦虑催促
计划总是美好的,但客户不会为规划买单,尤其是对于 SaaS 产品来说。
在我们告知他们产品接下来会上的功能时,还需要说明大约上线的时间。
从心理的角度上来说,我们得「先有后加」。也就是刚开始可以少一点,在对方使用的过程中我们继续做开发迭代。
而这个想法最终的实施方案,可以参考后面的图片。
2. 对内,团队成员的压力
(1)前端开发的挑战
之前做数据看板的前端已经离职,而接手的前端还不熟悉这块内容。因此我们不得不考虑系统的稳定性和上线后的实际效果,控制第一个阶段的内容。
(2)对方案的深入思考
虽然有了方向,但重点是如何呈现,并且对方能够看得懂,并且用得明白。
这个过程需要多次的碰撞和交流,而 4 个小需求必然会导致精力分摊,未必能真正的解决对方的业务问题。
为了解决这个问题,我们需要考虑的是平级间需求的优先级。
核心理念比较简单,就是优先解决对方的底层问题,让对方先用起来。
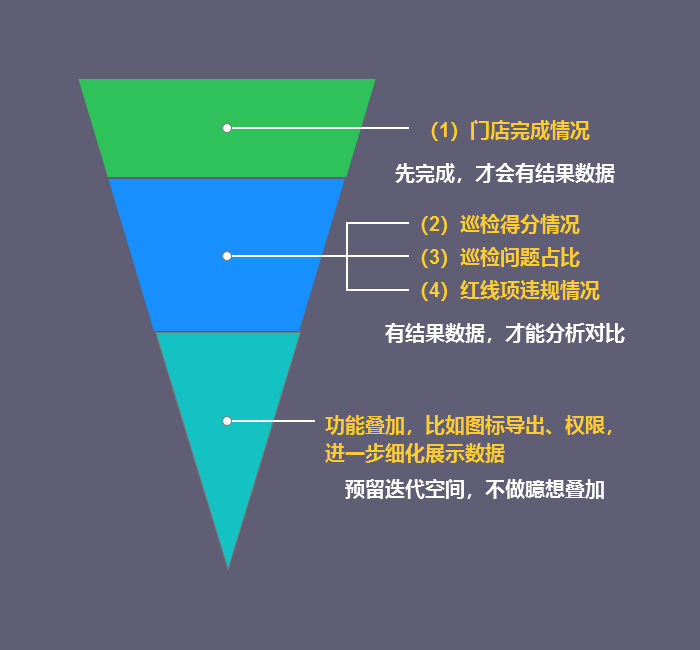
不知道你有没有发现,这个 4 个小需求存在先后的逻辑关系,如下图。

03 方案制定与沟通
这一步就开始上手做了,我目前的习惯分为这么几步。
1. 先发散,再收敛
简单来说就是画脑图,大类上分为业务问题、对比纬度、数学模型、注意点等。
首先是在过程中想到什么就写下来,但需要不断回顾每个点是否脱离了业务问题、是否不够通用、是否真的能解决问题。
然后再将这一个个的点聚合起来,这个过程可能会打乱你原来的分类。
但是不要紧,逻辑上清晰就行,毕竟没有什么是一成不变的。
最后再做整体的回顾,重新审视一遍,避免低级的逻辑错误。
2. 画原型,做交互
这一步并不是直接产出 PRD,而是出线框图与你的上级沟通,彼此在早期达成意见上一致。
过程中一定存在很多问题,慢慢探讨,一步步去修改。
直到没有大问题后,开始做线框图的交互,使用真实的数据,并做到每个维度下的数据填充。
之后就是拿这个跟客户面对面交谈,通过演示让对方提出意见。
需要注意,沟通过程中你需要把控节奏,并随时记录信息。比如对方想要导出功能,你可以适当询问原因、导出频率、给谁看等等。
但需要牢记你的目标,这个版本要解决的「可用」问题,贯彻 MVP 原则。
而记录对方的信息是为了日后的沟通,做到心中有数,但绝不可以许诺对方这个版本能够解决。
3. 修改出图,与对方确认
在跟对方达成一致后,会议后及时做出调整,根据情况推进 UI 出颗粒度较粗的图。
一是因为原型线框图粗糙,而 UI 图能够让对方眼前一亮,觉得我们很上心;二是对方可以拿来做汇报用,效果很直观。
做服务就要做全套,心理这套打法在任何领域都是一样的,毕竟与你沟通的是人。
4. 出最终 PRD
这一步相信大家都很熟悉,有了前面的线框图,这里开始做逻辑补充。
需要注意数据看板的逻辑比较复杂,这时可以借助比如「交互与逻辑自查表」,避免出纰漏。
在关键逻辑上可以咨询开发或技术 leader ,确保可行性。
04 落实推进
每个公司都有不一样的流程,这里并没有一个具体规则,说一下我们公司的情况——产品经理上传 PRD 到蓝湖 → 需求评审 → 开发过程中不断答疑 → 联调测试 → 上线。
这个流程存在最大的问题,就是信息不对称,导致效率低、Bug 多。
因此我最近在尝试推进团队内部使用禅道,这件事之前一直是技术 leader 在推进,不过除了测试团队在用,基本是失败的。
那么在接下来的日子,我需要着重把这件事情做好,提高内部协作效率的同时,进一步提升我在公司的个人价值。
写在最后
每次做功能的迭代,对我来说都是一次重新思考的过程,让我重新审视自己的不足。
虽然这只是一个很小的功能设计,但在于客户的沟通中不仅获了直接的反馈,也让我得到了认可,进而可以我做的这些决策是正确的。
「反馈」是做产品最重要的一个环节,缺少它不仅你做的会毫无成就感可言,甚至说无法看到自己的成长。
希望你我在之后工作的过程中,重视反馈、不断复盘,下次做的比这次还好。
作者:空;公众号:小木盒产品记
本文由 @空 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议。

