产品经理面对用户时,总想把最优的体验带给他,帮他满足一切的想法。但往往体验和性能不能兼得,特别是当数据量大时,面对开发,产品经理又想把这个功能简化到性能最好。
所以,如何平衡好用户需求和性能之间的矛盾呢?本文会教给大家3个产品经理常用的小技能,既不影响用户体验,又能规避不少性能差的问题。

01 性能问题的起因
系统性能差有很多原因:框架设计不合理,查询逻辑不合理,服务器容量太小…
我们可能会觉得这是开发的事情,我们无能为力。但其实除了技术方面的原因,下面这2个客观原因是我们很容易想到的,我们也能针对这2个原因采取力所能及的措施。
1. 数据量过大
这个很好理解。比如说我是餐厅老板,我查今天的营业收入明细和查一年的,查出来的数据量是不一样的。反映到系统上就是数据量越多,查询时间就会越长。当数据量大到一定程度的时候,页面就一直处于加载中,卡死了。
2. 接口数过多
我们表面上看一个页面,这个页面上面的字段是固定的,在一起的。但实际上开发实现的时候,会分开来存储字段信息。当这个页面加载出来时,他会有很多的接口去不同的数据库表里请求数据。所以当一个页面上的字段越多,涉及的模块越多的时候,加载就可能越慢,甚至可能奔溃。
我常常会听到开发向我抱怨,你不要在这个页面上加字段,加业务了,现在性能就已经很差了,我怕抗不住。
我当然还是以业务优先,其他可以做的总原则就是:控量。
02 三个小方法
1. 分批处理
当一次请求获取的数据量很大的时候,我们可以采用分批的方式,表现在页面上就是这2种。
(1)范围设定
在业务总列表,特别是统计报表,这些数据量比较大的页面,建议把筛选的默认选项加上,比如说状态值,时间范围。这样一下子缩小了查询范围,过滤条件越多,速度就越快。
如何设定这些默认值?当然是根据业务来定的。比如说商家订单列表,首先查最近7天待发货的,因为这是商家需要首要处理的。在收费日报处,时间筛选默认今日;业绩提成报表处,时间筛选默认当月,因为工资一般是月结的。

总的来说,以时间为过滤条件是用的最多的,那就产生了另一个问题:时间跨度最长是多少呢?我能一次性查用户使用系统以来的全部数据,还是不超过1年的,或者不超过3个月的?这个需要产品经理来预估数据量。
特别是新产品,用户用的时间比较短,数据量还不多,一次性查出所有数据也没有出现过问题,产品经理往往会忽视这个问题。但过了1年,2年,甚至更长的时间时,当初这个坑可能就要后来人填了。所以还是建议,不管是什么系统,这个范围一定要定义好,避免哪一天突然出现奔溃。
前端的组件有很多种,这种左侧带快速时间选择的控件就很适合。虽然用户更喜欢直接点叉号清空筛选项,但这个用户使用起来也还算方便。

(2)分页加载
分页这个词,产品经理也是非常熟悉的,几乎每个列表都会用到。
关于每页应该加载几条数据,常常会引起争议——如果一页上面数据太少,那用户可能会翻上好几页才能找到想要的那条;如果数据太多,又会导致页面过长,上下滑动查看不方便。
一般来说,会以数据1-2屏左右为界限来划分,可能是10条,可能是15或者20条。
更加人性化的是这种可选每页条数的分页控件。12条是1屏,也就是说1-3屏,用户可以根据自己的习惯来选择。
我比较推荐这种,虽然这个比一刀切的分页法实现复杂一点,但更加符合用户的需求,能提升很多用户体验。

C端比较常见的分页方式是瀑布流式,向上滑动时自动加载下一屏的内容,这种在B端产品中比较少见,B端产品通常采用的是点击触发式,因为数据量大很多。最常采用的是上面那种分页器,也有一些会采用下面的这种按钮形式。

2. 信息量控制
我们上面说到引起性能问题的第二个原因:一个页面上接口数量过多。那我们可以做的就是,控制一页上的信息量,即字段数量,以及与主业务相关联的辅业务数量。用语文老师教我们的写作思路来说,就是:每一段要有核心思想,善于分段讲述。
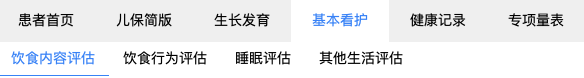
比如这是一张儿童的生长发育评测表,分成了2级,一级从4大方面来评测,在每个方面,又会再进行下一步的细分。比如基本看护里面还会分饮食内容评估,睡眠评估等。

从开发的角度来说,这样的分类是很好的。每个页面上的信息量越少,他们的接口压力就越小。
从产品经理的角度来说,这样分类能使得信息层级更加的清晰,但分得过细也会导致用户填写信息时需要不停的切换tab,降低效率。我们可以在不影响用户体验的情况下,适当的把信息进行归类和拆分。
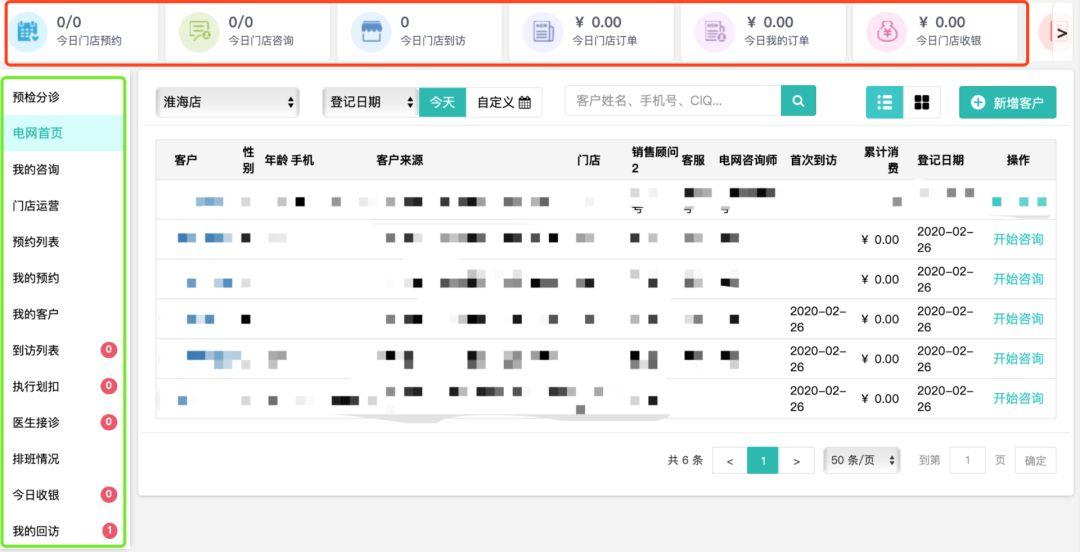
另一方面,开发在看到我们产品文档上的信息时,在开发时会对一些数据进行预处理,比如说工作台上面的数据汇总。今日预约,今日到访的数量总计都是先在统计中心汇总的,不是实时去业务模块拉取数据,然后加总。

3. 分步处理
这一个方法用到的地方不是很多,目前我们就在统计报表导出这块用到。
平常我们在网页上点击下载按钮,会在底部看到这样的下载条。

这背后其实有2步,开发先把要导出的数据汇总,生成在一个Excel表里面,然后下载下来。如果数据量很大,那2步同时进行的数据流就会很大,可能引起性能问题。
我们的做法是,把这2步进行拆分,先生成Excel表,然后让用户手动下载。开发也会把这个分步操作称为”长链路解耦“。链路越短,查询速度就越快。
长链路解耦可能会引起用户体验的不好,因为中间需要手动触发进行下一个链路,但在导出数据这种非高频场景下,是个性价比很高的方式。

03 总结
SaaS系统性能差的问题,实际上产品经理能帮到的忙是有限的,往往技术原因占比更大。但我们可以通过分批处理、信息量控制、分步处理这3种小方法,提前给开发控量,减少性能风险,也减少开发过程中的方案调整。你学会了吗?
#专栏作家#
司马特小队,订阅号:司马特小分队,人人都是产品经理专栏作家。8年+互联网资深产品经验,多年B端产品管理经验。具有多个从0到1的大型B端产品的孵化、重构、迭代经验;主要教授产业互联网产品相关的硬核知识点。
本文原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议

