本文以SaaS平台的数据筛选及数据列表作为分析的对象,结合案例,对数据列表的设计进行了探究。

我们知道,数据列表承载着业务上的数据。针对不同场景、不同业务、不同战略下的SaaS系统,客户通过SaaS平台实施业务管理,而每列每行的数据,就是业务颗粒度。每个颗粒度可能是一个订单、一个商品、一个服务、一个潜在客户、一条线索。如何对颗粒度进行有效管理呢?
本文采用的分析方式是通过归纳、抽象的方法,得到SaaS系统的常见的列表设计方式,并基于抽象得到的模型进行适当的扩展,提供关于SaaS平台的列表设计创新解决方案。
一、常见的SaaS平台列表设计及分析
本文以几个机构的SaaS平台为例进行说明。
他们分别是:有赞、易订货、校宝在线、知晓云、销售易CRM,分别涉及到的行业是电商业务、零售业务、教育业务、数据后台、销售业务。
1. 有赞
有赞的管理后台,是比较传统一类的列表搜索模式。即采用了筛选区+列表展示区的模式。但又有一些不同的设计理念。

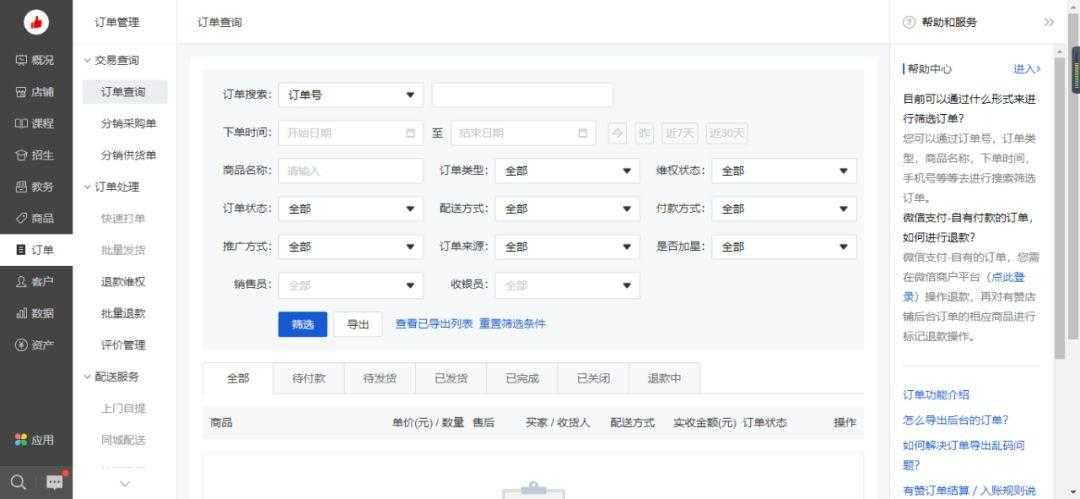
有赞管理后台-订单列表

有赞管理后台-订单列表
基于电商业务下,价格、交易额、利润、商品数量、订单状态等业务字段较为重要,需要对用户进行有效展示,增加可操作性。
在列表展示区,列字段增加了上下的图标。点击该图标,进行升序、降序上的排列。
不同地方在于,例如图中所示,增加了序号的排序方式。序号上可以输入数字,客户可基于序号的大小进行排序。
除此之外,还可以对商品进行分组排序、热门排序(根据浏览量、销量等字段设置)。这是基于电商业务层面上较个性化的地方。这是字段差异化的地方之一。
差异化地方之二:订单
由于每个订单显示不同的状态(待付款、待发货、已发货、已完成、已关闭、退款中)。有赞的设计方式是,并不会把订单的状态放到筛选区域,而是采用平铺的多个列表,用户分别点击不同列表tab切换到不同状态。
为什么要这样做?我们认为这是基于业务流的抽象,把订单的筛选状态进行了释放。
简单来说,如果订单中涉及到较为重要的业务流层面(例如:a->b->c->d..),可采用平铺(线性展示)的方式,用户可不需再次切换筛选的方式,知道各个订单的详细状态。而这部分,有赞并没有给到升降序的排列方式。我们可以推断,在列表颗粒度过小情况下,是可以不需要排序。
2. 易订货
易订货的列表设计,是在共性的基础上采取了一些变化。

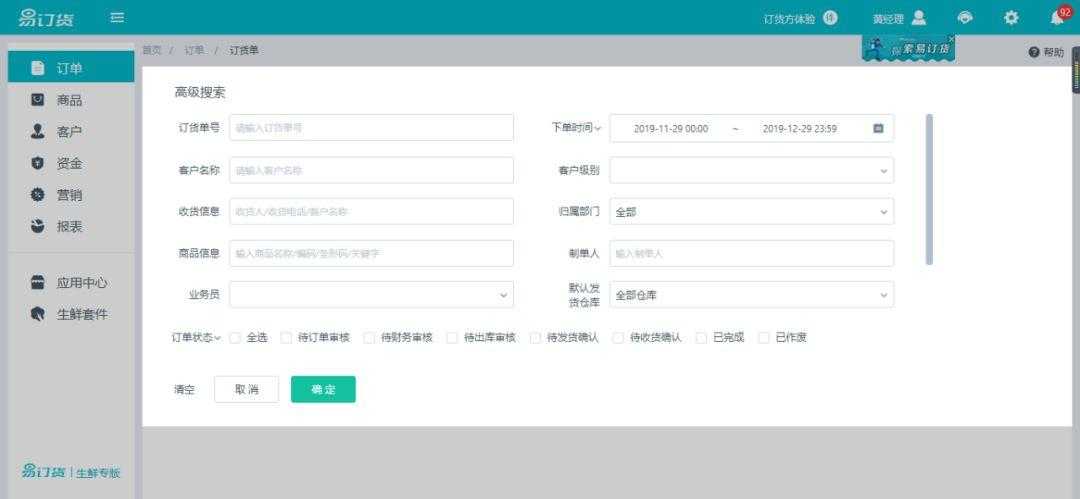
易订货管理后台-订单列表

易订货管理后台-订单列表-高级筛选
我们可以获得以下的一些认识:
在订单模块:
1)搜索区域虽然存在,但只可以通过订单时间、订单号、客户名称这三个选项进行筛选,汇聚在一行内。所以,占据的空间并不会很大。
2)更多的筛选项,点击【高级筛选】文案后弹出。高级筛选弹窗展示的是更多的筛选项。
针对列表区:
- 采用了传统的列表字段展示方式;
- 部分字段可以进行升降序排列;
- 通过列表首行右侧的设置图标,可以对列字段是否显示、列字段的排序进行设置。设置方法是勾选、点击上下移动箭头。
列表区内的设计,采用了部分可点击的超文本链接、字色等方式。例如:客户名称可点击,点击后跳转到该客户信息详情;点击订单状态、跳转到了发货订单列表页。在该列表页上也采用了简单的排序。

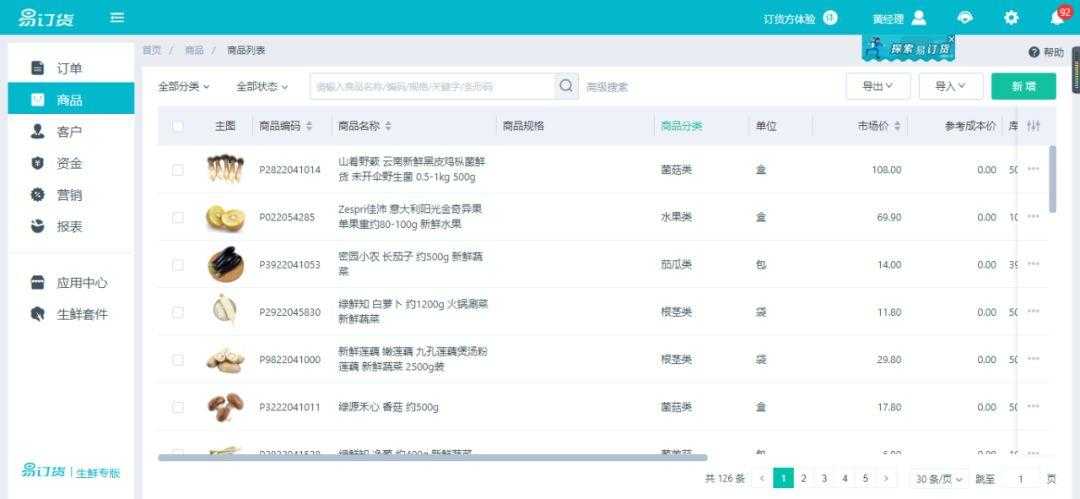
易订货管理后台-商品列表-筛选
经过观察发现,易订货的列表设计,把更多的筛选项通过弹窗的方式进行展示。而把常用的、重要的几个筛选项集中在一行高度展示。有效减少了筛选项对屏幕空间的占用。
3. 校宝在线
在校宝在线管理后台,采用了多种筛选机制的列表展示。

校宝在线管理后台-员工列表

校宝在线管理后台-列表
主要特点:多行标签+下拉框筛选两种类型相结合。标签选项可单选、多选。
列表的特点遵循了传统的设计样式,部分字段可升序降序、针对某行的数据可操作(编辑、删除、结班)等。我们可以看到,这是教培业务上的点融合到设计中。
4. 知晓云
小程序开发中应用到了知晓云的数据托管,该数据后台的列表跟前面所分析的案例也略有不同。

知晓云管理后台-数据列表

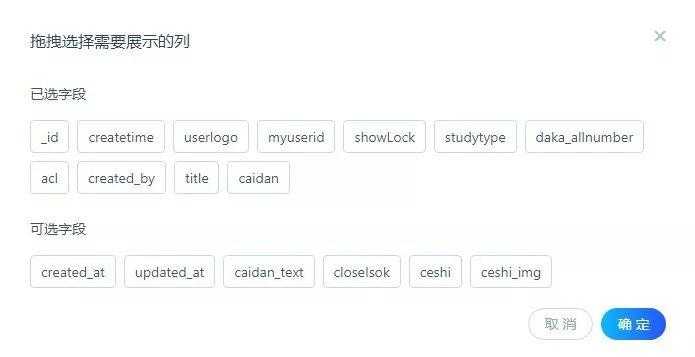
知晓云管理后台-数据列表-字段管理
针对筛选项,放进了【查询】的入口里。点击【查询】弹窗中,即可搜索。空间使用效率较高。
列字段展示的特点:
- 可通过【列展示】弹窗,对列字段进行是否显示、排序的设置;设置方法为拖动
- 展示列字段过多时,可拖动底部滚动条。无法使用鼠标滚动的方式进行滑动。
我们发现,列字段的展示先后顺序,并无上述案例中所采用的箭头移动字段的方式。而是直接通过拖动列字段的先后顺序,进行展示。
5. 销售易
销售易的列表设计,使用到较多的列字段设置和筛选的方式,两者结合程度较高。

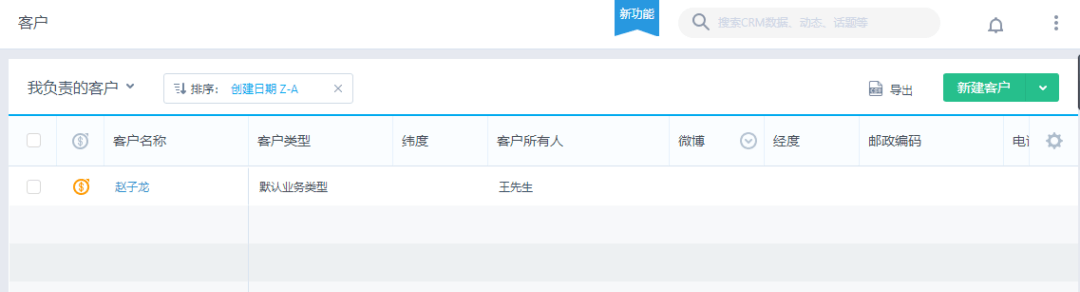
销售易CRM

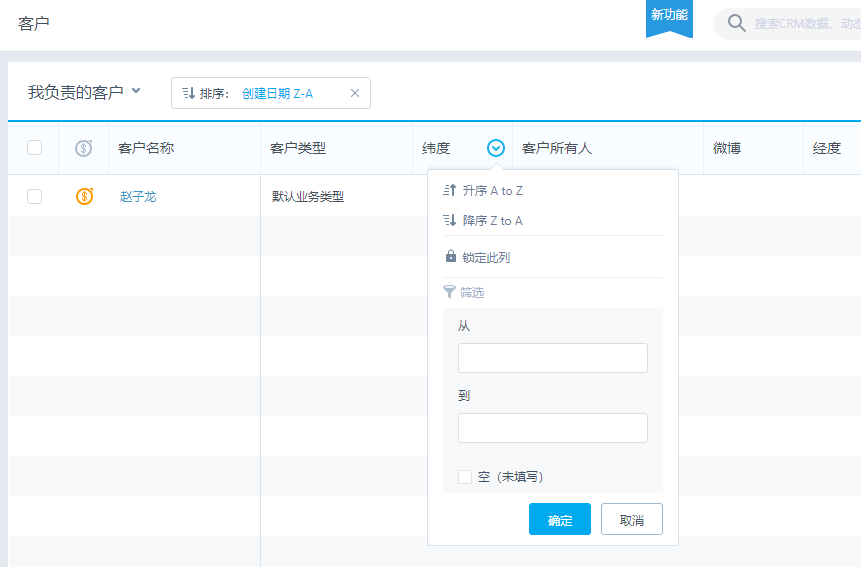
销售易CRM-向下图标

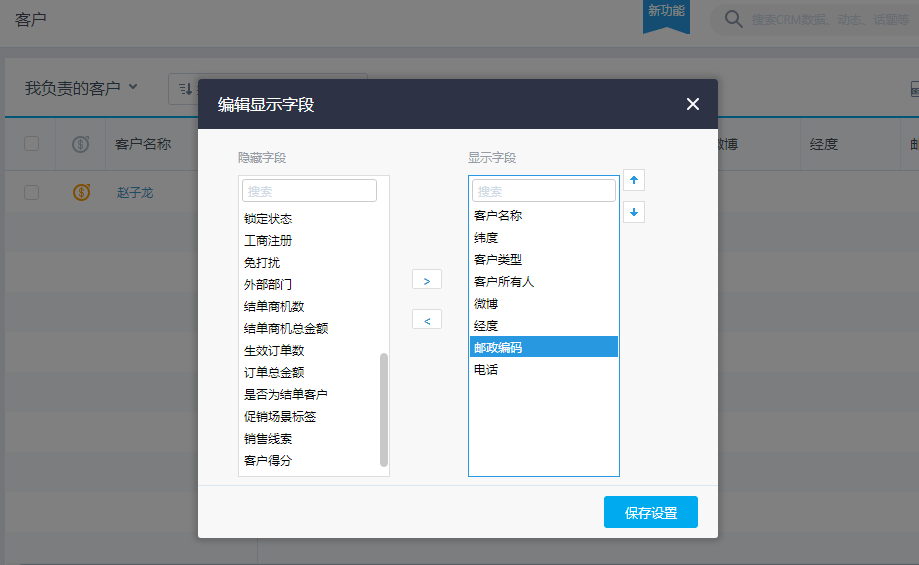
销售易CRM-设置-显示列表
图中可以看到,每个列字段的筛选机制中,采用了升降序的粗略排序方法+精准排序方法的结合。
例如:针对客户级别的排序中,则分为了A(重点客户)B(普通客户)C(非优先级客户)空四种筛选方式。而纬度的精准排序,则给定了一个纬度范围。
对比易订货发现,其实两个平台都有列字段显示、隐藏、排序功能。但设计方法并不一样。在操作步骤、可视化策略的使用上,两个平台各有差异。
根据对产品的实际过程体验,针对其中特别功能:锁定/非锁定的设置方式,我们可以对此进行产品规则的倒推。
产品规则如下:
- 锁定的列字段最多三个。
- 锁定的列字段要排在列表字段中最前位置。
- 相同锁定的列字段,则按照设置的先后顺序进行展示)解除锁定后,该列字段依然显示在原来的位置。
- 该位置排序方式:根据【设置-显示字段】的排序进行。
- 【设置-显示字段】的非锁定状态字段挪动到锁定字段前面,排序方案遵循第二点。即:先展示全部的锁定字段,再按照非锁定字段的先后顺序排序即可。
观察销售易列表,我们发现许多设计亮点。例如:传统在列表上方的筛选区域不见了,取而代之的是,把列表筛选功能巧妙的嵌入到了列字段中。
体验上:
1)鼠标移动到了列字段旁的下拉图标,即可展开搜索列表,使用比较顺畅。
2)列表的滑动模式:如果列字段过多,一般解决方案是,在底部增加一个滑块进行拖动。但这里会产生另外一个不好的体验:伴随着对列表展示数据的不同(10,20,50,100,200..),要查看那些在非可视区的列字段内容,则需要把整个列表往下滑。销售易的解决方案是,通过鼠标滚轮的滑动,则可以对那些非锁定状态的字段进行左右滑动。
3)多种挪动列字段的方式:
- 用户可以在【设置-显示字段】里,对列字段进行排序。
- 用户甚至可以直接在列表某字段上方,长按字段并进行拖动的方式。(这里有一个Bug:当想要把非锁定状态下的列字段,拖动到所有非锁定列字段最前面时,其实是做不到的。实际拖动到的是非锁定列字段的第二位。)
- 双击单个区域,可灵活编辑某个行列交叉的内容。直接编辑的颗粒度非常大。(一般的解决方案是会针对整行进行编辑)
销售易整体上的设计所应用到了以下的抽象:
传统的列表上方的筛选区域,由于和列字段是一一对应的关系。因此,把这两个功能进行了聚合。把筛选列的各个功能分别融入到列字段中。
这样的模式优点是:
1)没有了筛选区,给列表区腾出了更多的展示空间。(我们知道,如果存在了筛选区,并且筛选区基本上是固定的,在PC端上也是把许多区域占据了。这里有非常多的解决方案,上文也进行了分析)。
2)按需搜索,无须对无关紧要的列字段进行展示了。
3)界面干净、利于统一。
(这里有业务场景限制,只有当彼此严格对应是才可以使用该抽象)
其实从列表设计的方法中,我们看到了excel的影子。例如:锁定模式和excel的冻结窗格、双击编辑某个列数据和excel双击编辑单元格、列的筛选和excel的筛选模式,以上的这些基本上是异曲同工。可以说,销售易采取的数据管理表格的思想,借鉴了excel里的一些设计方法。
为什么要这么做,这里并不进行讨论。数据表格的设计涉及到业务、产品效率层面,而这个是为什么不同SaaS平台的搜索列表模式都会或多或少区别的原因。
二、筛选及列表的抽象
根据上述的分析,我们可以得到一个基本的产品设计模型:

SaaS筛选及列表的抽象模型
图中可以知道,数据的处理和管理,最终的目标是为了能提高客户使用及决策的效率。
我们可描述为:用户通过筛选和列表的展示,可以高效获取到他们所要的内容。通过展示精细化颗粒度高的展示、实时帮助客户处理编辑数据、提供对数据进行便捷操作体验,并通过数据呈现、辅助决策等手段,提升客户处理商业数据的效率。这也是优化数据列表价值的原因之一。
基于此,我们可以再进一步进行扩展:
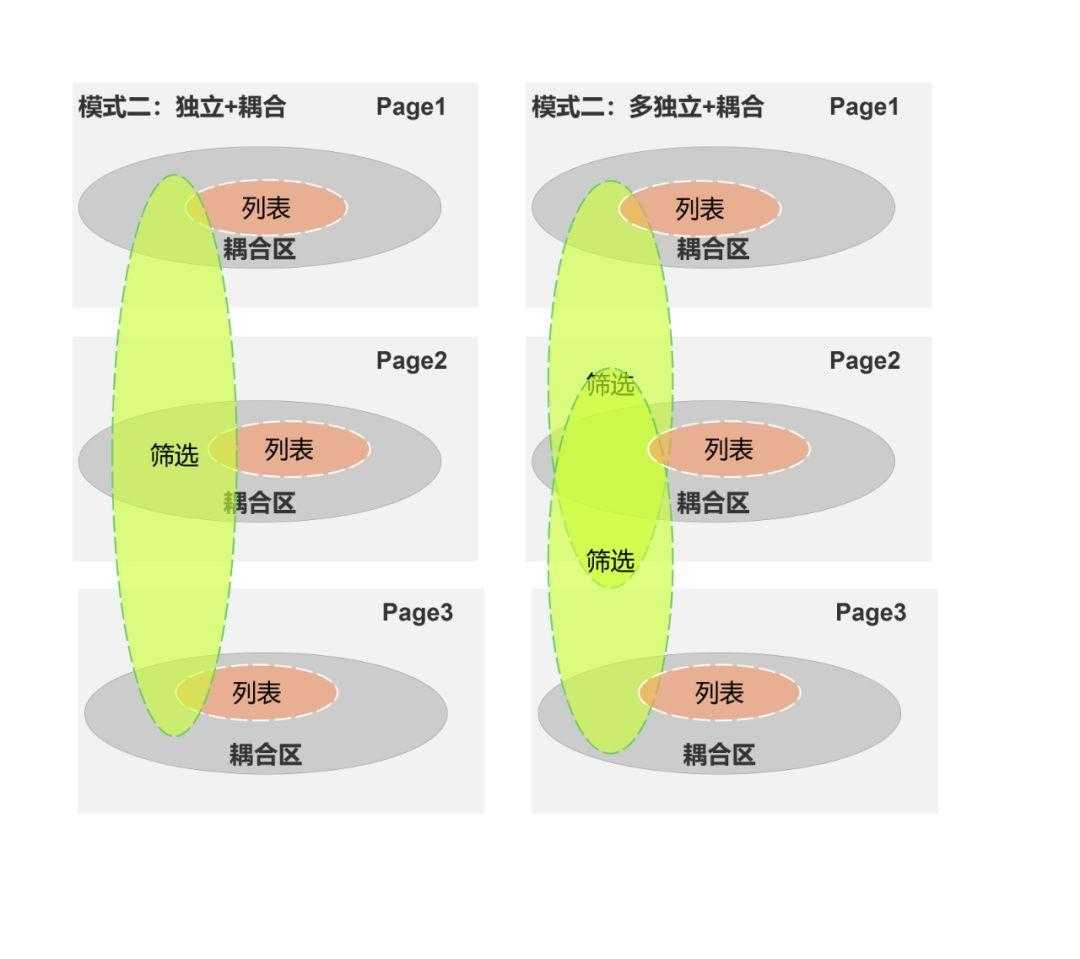
根据筛选和列表的耦合、独立矩阵,进行划分不同模式的列表设计方案。例如:只为企业某项特别业务数据列表服务的筛选项,则是高度耦合于列表。以此类推。
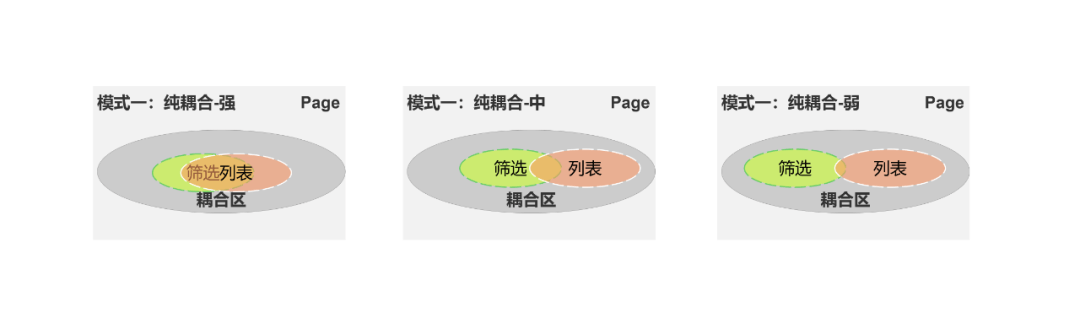
主要模式有以下3种:纯耦合模式(强、中、弱)、耦合+独立模式、智能(独立)模式。
如图所示:

纯耦合模式(强、中、弱)

耦合+独立模式

智能(独立)模式
文章所分析的各个平台的模式,可以认为是模式一(纯耦合)、模式二(耦合+独立)的方式。
不同的SaaS列表的设计,往往是基于业务、数据、资源、操作等层面,所谓的最优选项也会在资源和成本压力下被否决。我们可以认为,没有最优的、只有最适合的数据列表设计方案。
#专栏作家#
阿艺师傅,微信公众号:锌产品,人人都是产品经理专栏作家。曾担任国内某top知识付费平台B端产品经理,负责过亿级用户平台的产品设计的工作。对系统设计、系统思考等方面较感兴趣。
本文原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议。

